Perhaps Google Sites were in response to Microsoft SharePoint, which we work with quite a bit. However, now that IntelliGantt for Google is here we've been looking at different ways we can integrate with with Google's myriad platforms. One of the most powerful integration stories is with Google Sites. Why? Well, similar to SharePoint, it:
- Provides an encapsulation of a work effort-- like a project.
- Ties in with your Google+ account circles for user lists-- like a resource pool.
- Starts out private but let's you share with specific people.
- Is available 24/7.
- Is free.
So we put our heads together and noticed that with a site and a gadget we can encapsulate IntelliGantt so that only the projects created in the site are visible within IntelliGantt. When you move outside the Google Site, then all your projects are visible. This is a powerful way to provide both context and appropriate visibility to your projects and team members. Let's see how it works.
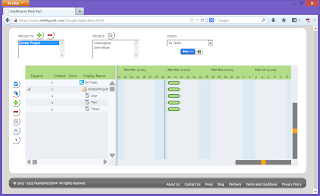
First we will open IntelliGantt for Google and see if we have any projects globally. It turns out we do-- our Global Project.

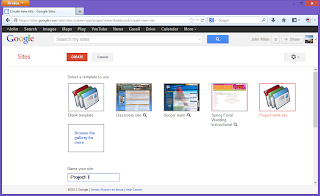
Now let's go to Google Sites and create a new Site. You can use any site template within Google's library. Because we focus on project management, we chose the 'Project work site' template for this example, but it could just have easily been 'Spring Floral Wedding Instructionala'. The steps for adding IntelliGantt for Google will be the same.

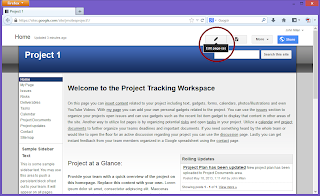
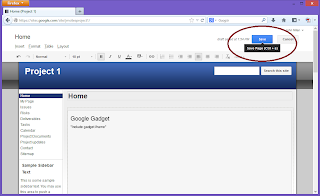
Now that we have our new Google Site let's edit it so we can insert IntelliGantt for Google and place it on the page. First, we need to start editing the site. Click the pencil to put things in edit mode.

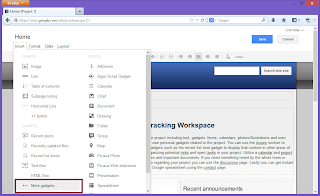
Place the cursor on the page where you want to insert and then click the 'Insert' tab. Choose the last entry called '... More Gadgets'.

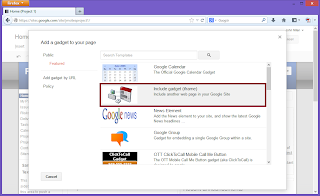
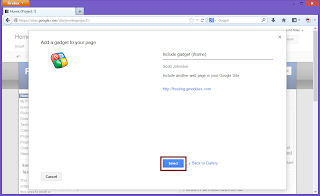
Choose the 'Include Gadget (iframe)' gadget.


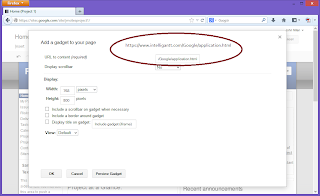
Now for the trickiest part of the whole process. Really it's just putting the correct url into the 'URL to content (required)' field. It needs to be:
https://www.intelligantt.com/Google/application.html

You can play around with the other settings until you find a combination you prefer. After you have completed that Gadget settings page, save and back on the main Google Site save again.

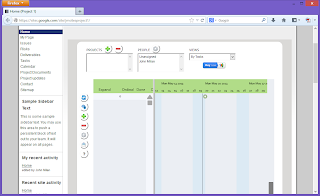
After you have saved the page, Google Sites will fully render the new page and you will see IntelliGantt for Google right where you inserted it.

Here is IntelliGantt for Google, but notice that there are no visible projects. If you harken back to the start of this post you will remember we did have a project named 'Global Project'. Howeever, in this case IntelliGantt is aware it is within a Google Site and has therefore restricted the list of projects to only those created within this site. Because both the site and the IntelliGantt for Google instance is new, we do not see any projects. So let's add one of course.

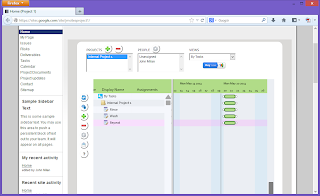
We have created 'Internal Project' which is now visible to everyone who as access to this Google Site. You can use Google Sites features to share the page with people you pick. However, when you go back to IntelliGantt for Google outside the Google Site, then you will see all the projects.

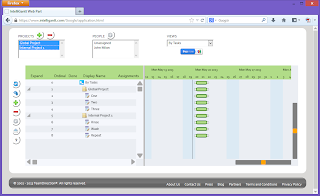
Here you can use our advanced features like swimlanes to compare resource allocation across multiple projects in various Google Sites.




No comments:
Post a Comment